本文共 3363 字,大约阅读时间需要 11 分钟。
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
腾讯位置 - 关键词输入提示(结尾附视频)
本文关键字:腾讯位置、关键词输入提示、服务端、使用教程
文章目录
一、功能介绍
关键词输入提示接口可以用于获取输入关键字的补完与提示,帮助用户快速输入。可以通过配合前端程序实现Autocomplete(自动完成)的效果。
二、密钥申请
1. 用户登录
打开腾讯位置服务主页:,点击右上角的登录按钮:

2. 验证信息
点击控制台,进入开发者信息界面,补全基本用户信息,完成验证。

3. 申请密钥
点击左侧key与配额下的key管理:
 点击创建新密钥,填写Key名称、描述、验证码,等待审核通过:
点击创建新密钥,填写Key名称、描述、验证码,等待审核通过:  创建成功后,可以在管理界面查看到密钥信息:
创建成功后,可以在管理界面查看到密钥信息: 
4. 密钥配置
密钥申请通过后,可以点击设置按钮修改名称及描述,并可以选择启用的产品,以及对调用规则进行限制:
 同时,可以在查看配额界面查看各接口的用量情况:
同时,可以在查看配额界面查看各接口的用量情况: 
三、操作步骤
1. 开发文档入口
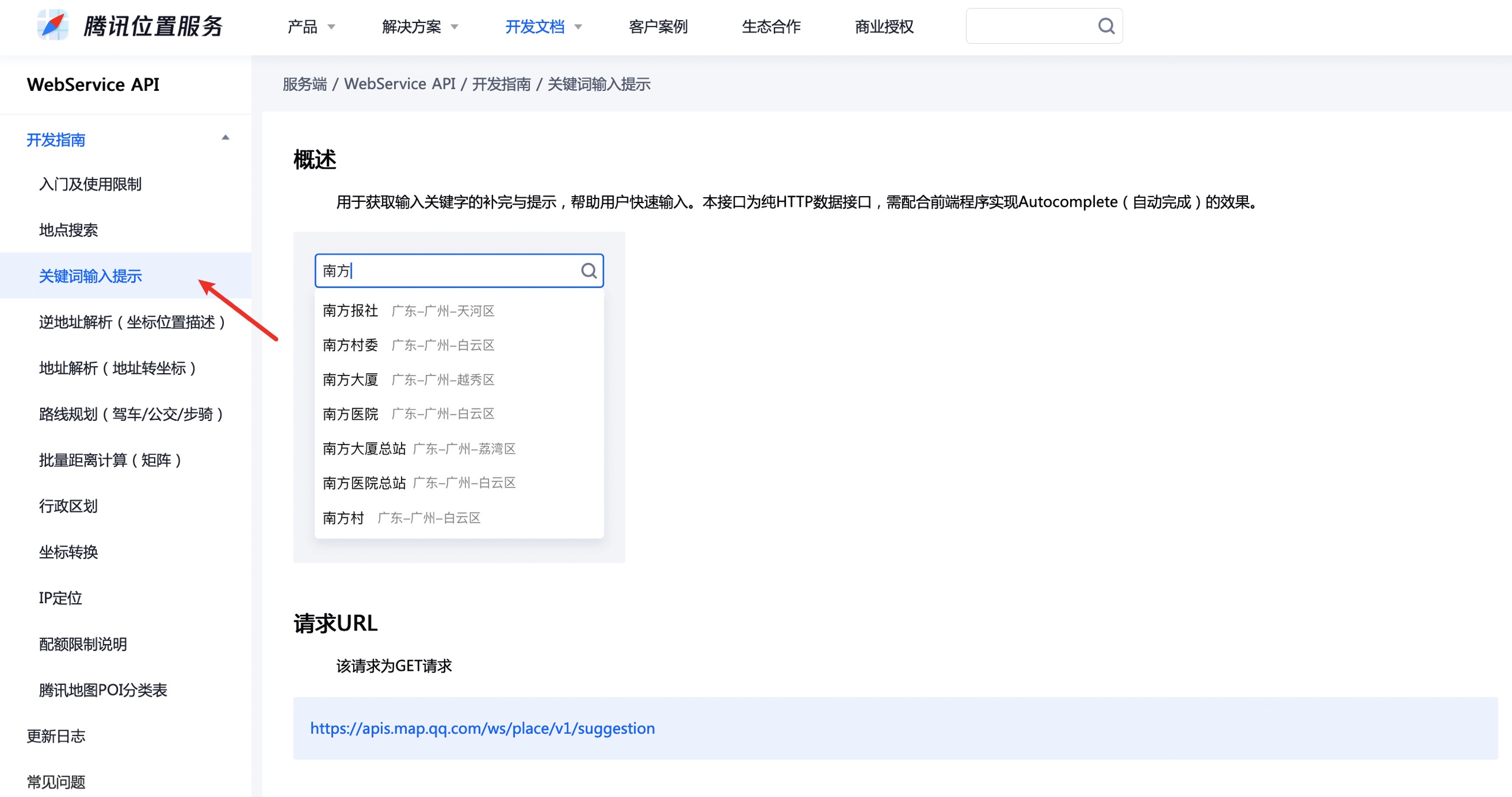
滑动到上方菜单的开发文档 -> 选择服务端下的WebService API:
 点击左侧的关键词输入提示:
点击左侧的关键词输入提示:  直达地址:
直达地址: 2. 接口测试
可以直接使用Postman工具来测试,或者使用Postwomen(Postman他女朋友,唉,连工具都成双入对了,写个代码都要被虐,罢了,好好打工)。
由文档可知,接口的请求类型为GET,默认的数据返回格式为JSON。必填参数有三个:- key:开发者密钥
- keyword:搜索关键字
- region:搜索范围,必填的限制条件(可以通过region_fix来设置是否扩大范围)

3. 返回结果
以下为返回结果,为了完整展示数据结构,删减了data中的部分数据:
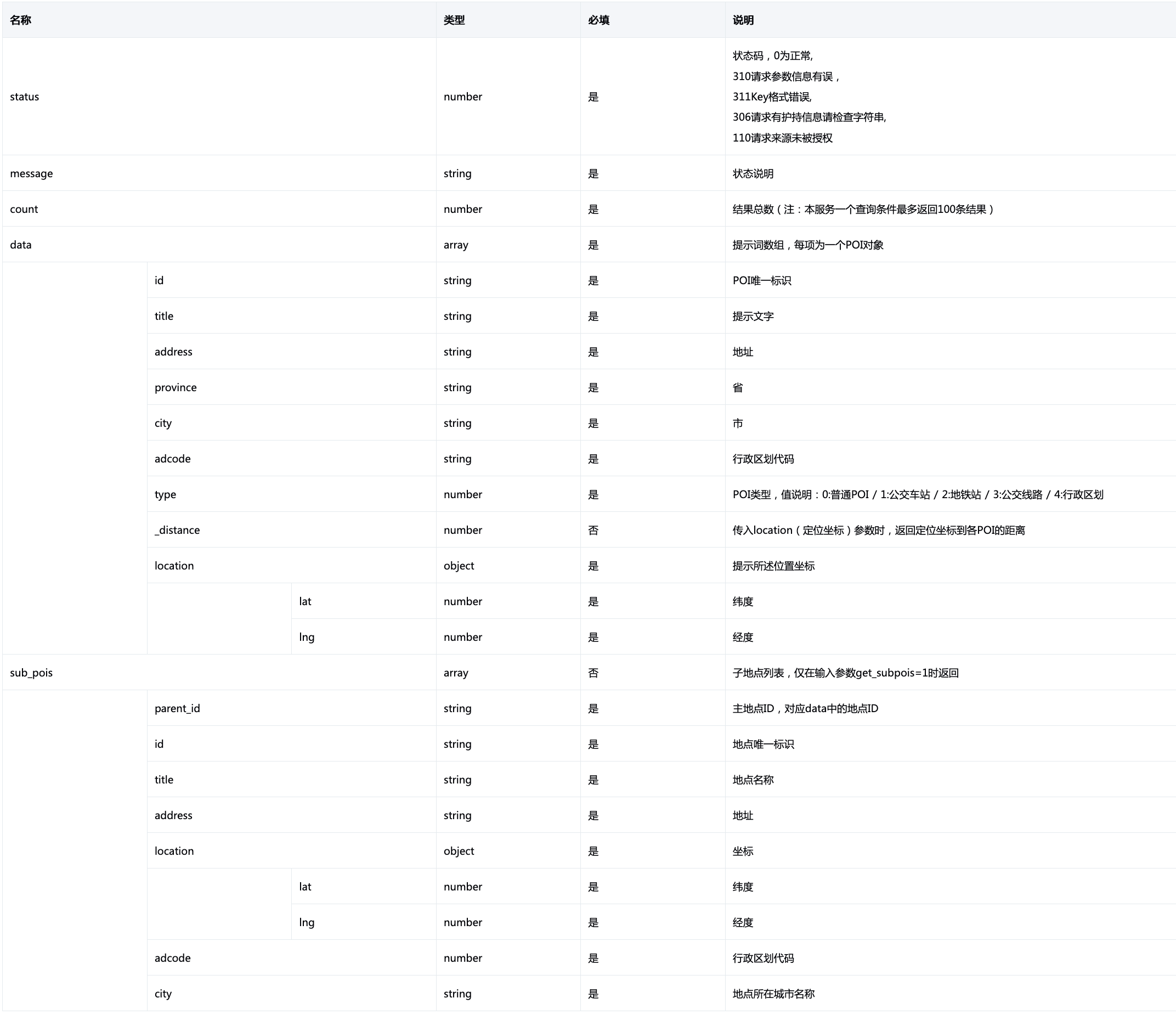
{ "status": 0, "message": "query ok", "count": 100, "data": [ { "id": "14178584199053362783", "title": "中关村", "address": "北京市海淀区", "category": "地名地址:热点区域:商圈类", "type": 0, "location": { "lat": 39.981047, "lng": 116.320787 }, "adcode": 110108, "province": "北京市", "city": "北京市", "district": "海淀区" }, { "id": "2199027905900", "title": "中关村[地铁站]", "address": "地铁4号线大兴线", "category": "基础设施:交通设施:地铁站", "type": 2, "location": { "lat": 39.984055, "lng": 116.316478 }, "adcode": 110108, "province": "北京市", "city": "北京市", "district": "海淀区" } ], "request_id": "1136352410315519097"} 字段含义可见下表(可在接口文档中找到):

四、使用案例
由于接口为纯HTTP接口,所以在效果实现上还需要使用项目中的一些组件。本例使用最简的jquery-ui来实现autocomplete效果,下载地址为:。
1. 基础界面
首先构建一个基础界面,创建一个文本框,并依照jquery-ui的用法进行绑定。
效果如下:

2. 动态响应
在source对应的函数中需要完成接收文本框的值,以及向接口请求数据,最终进行数据封装的过程。需要注意,由于该过程涉及到用户的不断操作,所以建议将ajax设置为同步方式。
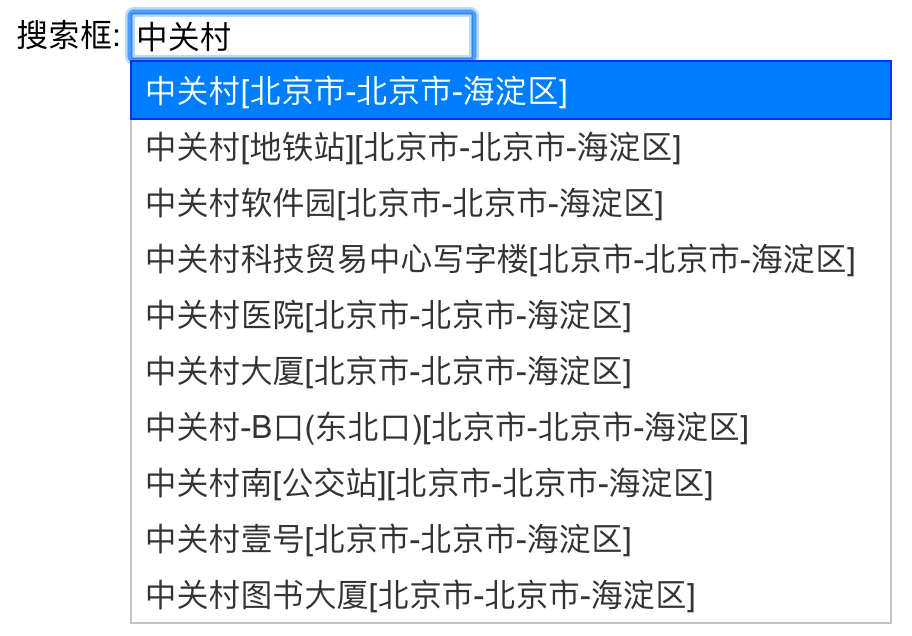
$("#search").autocomplete({ //为文本框完成绑定 source: function(request,response){ //从request对象中获得文本框内容 var keyword = request.term; //定义数组,封装最终结果 var obj = []; $.ajax({ url:"https://apis.map.qq.com/ws/place/v1/suggestion", type:"get", dataType:"json", async:false,//关闭异步 data:{ "key":"替换为自己的key", "keyword":keyword, "region":"北京" },success:function(resp){ for(i in resp.data){ //此处可以根据需要自定义要显示的内容以及封装的数据 obj.push({ "label":resp.data[i].title + "["+resp.data[i].province+"-"+resp.data[i].city+"-"+resp.data[i].district+"]", "value":resp.data[i].title }); //label为提示显示的内容 //value为选中后补全出现在文本框中的内容 } } }); //将obj最为结果返回 response(obj); } }); 测试可知,支持中文与拼音的检索,最终效果如下:
- 拼音搜索

- 选中前

- 选中后

3. 完整案例源码

五、视频直达
视频地址:,喜欢的小伙伴儿一定要三连加关注哦~
腾讯位置 - 关键词输入提示
写在结尾:作者力求做到将每个知识点细化,并且对于有关联的知识点都会使用传送门挂载链接。文章采用:“文字 + 配图 + 视频”的方式来进行展现,均是挤时间所作,希望看到这里能留下评论点个赞,略表支持!
扫描下方二维码,加入官方粉丝微信群,可以与我直接交流,还有更多福利哦~

转载地址:http://qlxaf.baihongyu.com/